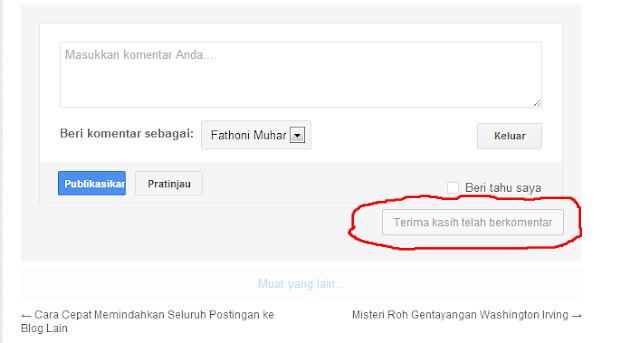
Cara Membuat Ucapan Terima Kasih di Bawah Kotak Komentar - Mungkin, banyak blogger yang menggunakan ucapan terima kasih di kolom komentar yang munculnya secara otomatis, ketika ada seseorang mengomentari, akan muncul ucapan terima kasih dari penulis di kolom komentar. Nha, kali ini saya akan membagikan tips yang berbeda. Ucapan terima kasih ini berada di bawah kotak komentar. Seperti di blog saya. Sebenarnya, cara ini sudah digunakan oleh beberapa sahabat lainnya. Tapi, saya rasa masih kurang informasi dalam cara penggunaannya.
Sebenarnya, caranya cukup simple. Cuma menambahkan ucapannya di bawah kode kotak komentarnya. Tetapi, saya beri sentuhan CSS sedikit untuk mempercantik tampilan. Langkah-langkahnya.
1. Cari kode
<data:blogTeamBlogMessage/>Kode di atas umumnya ada 4, pilih kode yang ke-2 dan ke-4. Kurang lebih, mungkin kodenya seperti ini
<data:blogTeamBlogMessage/><a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>2. Setelah itu letakkan kode berikut setelah kode di atas.
<div class='thanks'>Terima kasih telah berkomentar</div>3. Untuk mempercantik tampilan, silahkan cari kode
]]></b:skin> atau bagi yang menggunakan kode </style>, silahkan cari kode </style>.
4. Taruh kode CSS berikut di atas kode ]]></b:skin> atau </style>.
.thanks {
font-family:Arial, sans-serif;
font-size:12px;
right:360px;
margin-top:-58px;
padding:6px 12px;
background:#f8f8f8;color:#999;
border:1px solid #c9cacb;
border-radius:3px;
position:absolute;
}5. Simpan template, dan lihat hasilnya.
6. Jika letaknya tidak sesuai keinginan, silahkan ubah kode yang bewarna merah (right dan margin topnya) untuk menyesuaikan dengan kotak komentar sobat. Atau jika letaknya terlalu ke bawah, silahkan atur sendiri sesuai keinginan. Caranya dengan mencari mana kode kotak komentar di blog sobat. Kemudian, taruh kode langkah 2 tadi. Jadi, bisa pas.
Itulah beberapa tips yang ingin saya bagikan ke sobat. Dan selesai deh...happy blogging!!!

11 komentar Tambahkan komentar
pertamaxx !
Balasnice share gan
ijin praktek gan. nice info
Balasmampir juga ke blog ane http://hugo-faust.blogspot.com
Terima kasih sob :) ijin coba :)
Balasoke2, silahkan gan.
BalasTHANKS TUTORIALNYA
Balasthanks gan :D
Balasmantap nih , ini yang ditunggu2 :D
Kunjungi : www.zeromovi3.us | Website Download Movie Bluray
oke, siap meluncur
Balasane sudah ada gan, tapi nice info salam kenal...
BalasIjin masang gan :)
Balaswah keren.... ijin menerapkan gan :)
Balasjangan lupa kunjungi
http://cak-yit.blogspot.com
wah keren.... ijin menerapkan gan :)
Balasjangan lupa kunjungi
http://cak-yit.blogspot.com
Dilarang menyertakan link aktif, iklan, ataupun titip link dalam berkomentar di Blog Fathoni16. Silahkan berkomentar tanpa ada kata-kata kotor.
Konversi KodeEmoticon